الامبراطور
الادارة


المشاركات : 1018
نقاطك : 1784
التقييم : 7
تسجيلي : 14/02/2013
 |  موضوع: مدخل احترافي جدا لعيد الاضحى موضوع: مدخل احترافي جدا لعيد الاضحى  الثلاثاء مارس 19, 2013 10:56 pm الثلاثاء مارس 19, 2013 10:56 pm | |
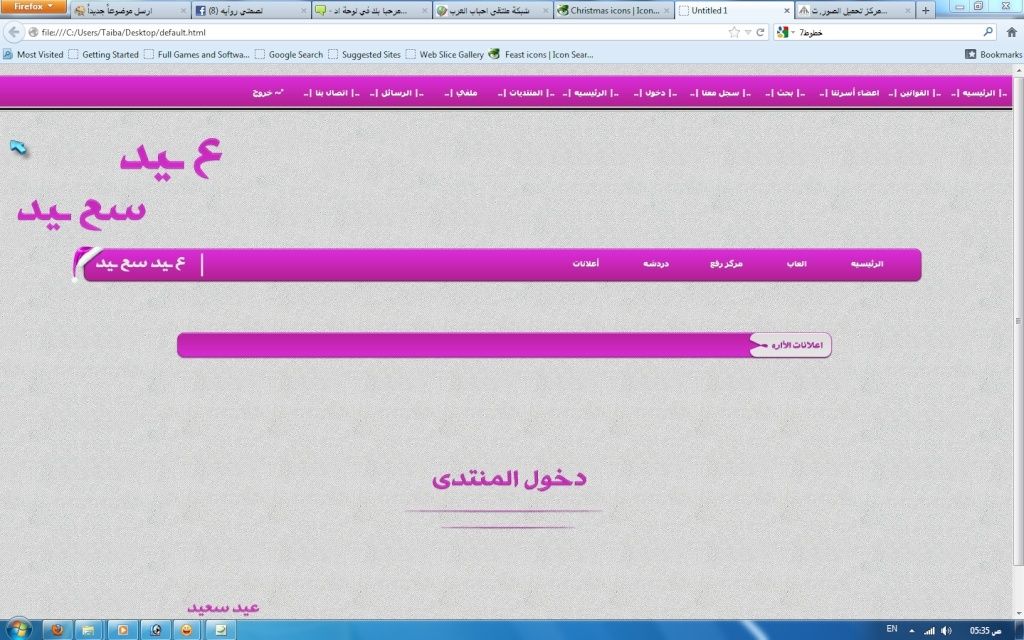
| السلام عليكم بوابة لعيد الأضحى روعه صورة:  الكود: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>Untitled 1</title>
<style type="text/css">
.menu {
background-image:url('http://im14.gulfup.com/H3NK5.png');
background-repeat:repeat-x;
width:100%;
height:55px;
}
menu-texe {
height: 57px;
margin-right: -25px;
margin-top: 0;
}
.menu-texe li {
cursor: pointer;
float: right;
overflow: hidden;
padding: 0;
}
.menu-texe li a {
color: #ffffff;
display: inline-block;
font-family: Tahoma,Geneva,sans-serif;
font-size: 8pt;
font-weight: bold;
height: 40px;
line-height: 32px;
margin-right: 3px;
overflow: hidden;
padding-top: 8px;
text-align: center;
text-decoration: none;
text-shadow: 0 1px 0 #737373;
width: 88px;
}
.menu-texe li a:hover {
background-image: url('http://im16.gulfup.com/OdTr1.png');
color: #FFFFFF;
display: inline-block;
font-family: Tahoma,Geneva,sans-serif;
font-size: 8pt;
font-weight: bold;
height: 40px;
line-height: 32px;
margin-right: 3px;
text-align: center;
text-decoration: none;
text-shadow: 0 1px 0 #333333;
width: 88px;
}
.h1 {
background-image:url('http://im14.gulfup.com/FCuJ9.png');
background-repeat:repeat-x;
height:185px;
}
.h2 {
background-image:url('http://im14.gulfup.com/FCuJ9.png');
float:right;
width:503px;
height:185px;
}
.h3 {
background-image: url('http://im14.gulfup.com/xgYL3.png');
float:left;
width:777px;
height:185px;
}
.h3:hover {
background-image:url('http://im14.gulfup.com/2V1P2.png');
width:777px;
}
.don-menu {
background-image:url('http://im14.gulfup.com/SctR8.png');
width:1200px;
height:60px;
margin-left:100px;
}
.eid {
background-image:url('http://im14.gulfup.com/30Xj7.png');
float:left;
width:253px;
height:60px;
}
.moos-l {
background-image:url('http://im14.gulfup.com/1VFA4.png');
float:right;
width:30px;
height:60px;
}
.d-menu {
height: 57px;
margin-right: -25px;
margin-top: 0;
}
.d-menu li {
cursor: pointer;
float: right;
overflow: hidden;
padding: 0;
}
.d-menu li a {
color: #ffffff;
display: inline-block;
font-family: Tahoma,Geneva,sans-serif;
font-size: 8pt;
font-weight: bold;
height: 40px;
line-height: 32px;
margin-right: 3px;
overflow: hidden;
padding-top: 8px;
text-align: center;
text-decoration: none;
text-shadow: 0 1px 0 #737373;
width: 96px;
padding-top:-13px;
}
.d-menu li a:hover {
background-image: url('http://im14.gulfup.com/m30l1.png');
color: #FFFFFF;
display: inline-block;
font-family: Tahoma,Geneva,sans-serif;
font-size: 8pt;
font-weight: bold;
height: 36px;
line-height: 32px;
margin-right: 3px;
text-align: center;
text-decoration: none;
text-shadow: 0 1px 0 #333333;
width:96px;
}
body{
padding:0;
margin:0;
background-position:center;
}
a{
text-decoration:none;
}
.style1 {
text-align: center;
}
</style>
</head>
<body style="background-image: url('http://im14.gulfup.com/FCuJ9.png')">
<div class="menu">
<ul class="menu-texe">
<!-- BEGIN switch_user_logged_out -->
<li><a href="/">..| الرئيسيه |..</a></li>
<li><a href="#">..| القوانين |..</a></li>
<li><a href="/memberlist">..| اعضاء أسرتنا |..</a></li>
<li><a href="/search">..| بحث |..</a></li>
<li><a href="/register">..| سجل معنا |..</a></li>
<li><a href="/login">..| دخول |..</a></li>
<!-- END switch_user_logged_out -->
</ul>
</div>
<div class="h1">
<div class="h2"></div>
<div class="h3"></div>
</div>
<div class="don-menu">
<a class="eid" title="عيد سعيد علينا و على كل المسلمين"></a>
<a class="moos-l" ></a>
<ul class="d-menu">
<li><a href="#" title="hoom">الرئيسيه</a></li>
<li><a href="#" title="hoom">العاب</a></li>
<li><a href="#" title="hoom">مركز رفع</a></li>
<li><a href="#" title="hoom">دردشه</a></li>
<li><a href="#" title="hoom">أعلانات</a></li>
</ul>
</div>
<p class="style1"><map id="FPMap0" name="FPMap0">
<area coords="318, 208, 666, 357" href="/" shape="rect" />
<area coords="0, 408, 186, 491" href="https://www.facebook.com/profile.php?id=100003320514987" shape="rect" />
</map>
<img alt="" height="492" src="http://im16.gulfup.com/4mgF1.png" usemap="#FPMap0" width="960" /></p>
</body>
</html> | |
|


